
「Advanced Custom Fields」をカスタムメニューで使う
日付:2022-03-21更新日:2022-03-21
目次
その① カスタムメニューにカスタムフィールドを追加する
いつもいつもお世話になっている「Advanced Custom Fields」。
今回、これメニューでも使えるんやー!!を今更ながら発見したので、メモっときます。
↓こういったメニューに何かを追加したい場合、今回でいうとロゴとリンクとサイトの説明。

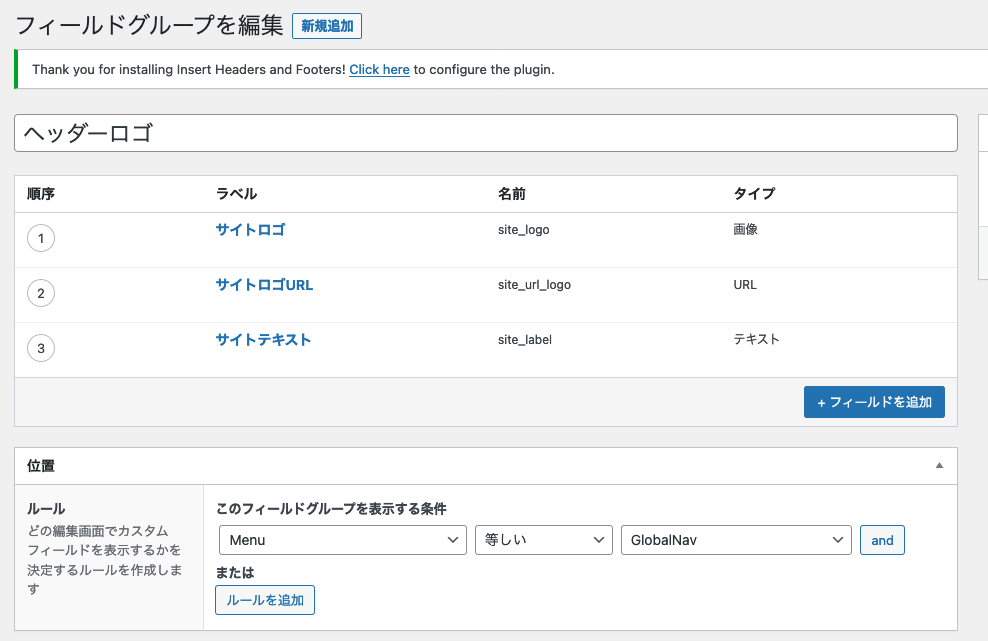
カスタムフィールドの設定としては、↓な感じ。

いつも通りフィールドを追加して、位置のところを「Menu」等しい「GlobalNav(追加したいメニュー名)」を指定します。
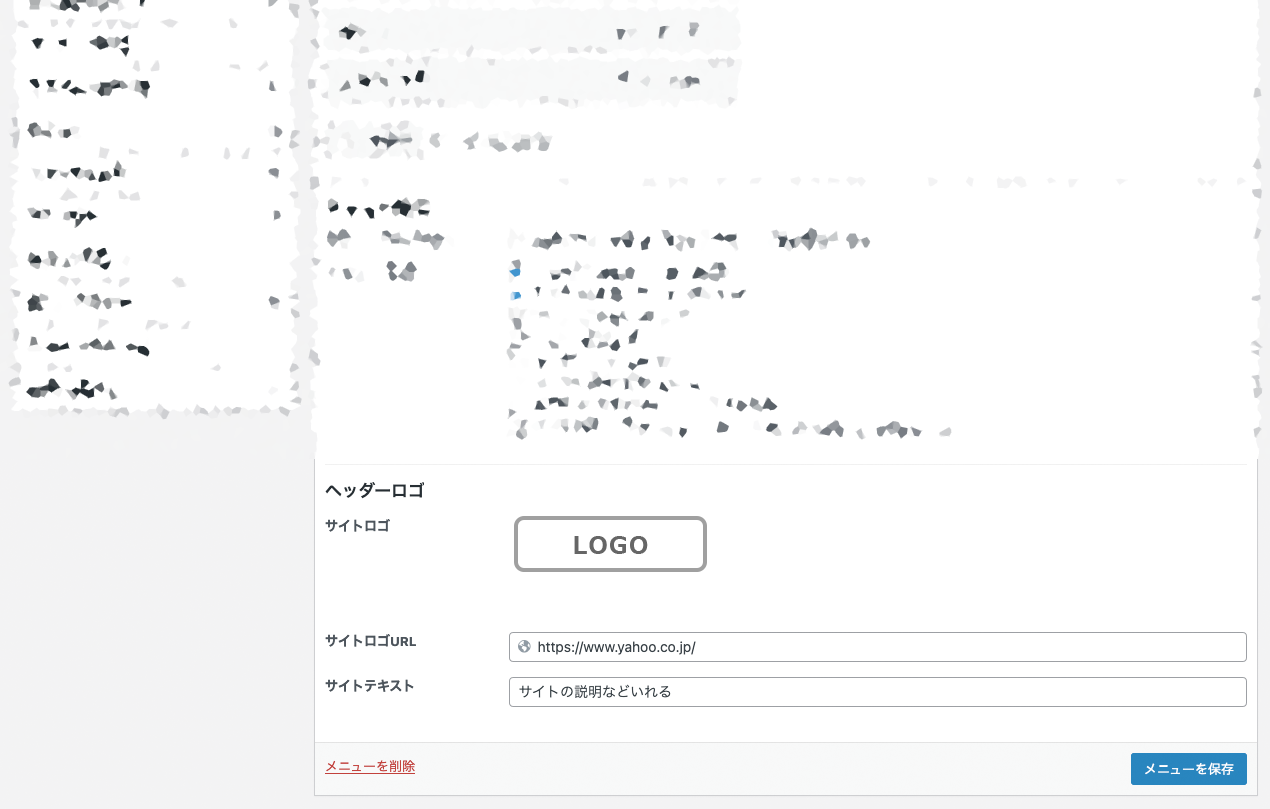
そうすると、選択したメニューの設定画面下に、ロゴ、リンク、サイトの説明を追加するフィールドが表示されます。

高機能なテーマだったりすると、ヘッダーのロゴなどはすでに設定できる場所があるかもですが、
サイトのサブタイトルを入れたいとか、説明文をヘッダーのメニュー近くに表示したいなどには使えるのかなと!
追加したフィールドを表示する
表示の仕方は、公式サイトに記載があります。
Adding fields to Menus
私がやったのは、まずロゴやテキストを表示するパーツを作ります。
//get_show_header_logo
function get_show_header_logo(){
$menu = wp_get_nav_menu_object('GlobalNav');
if (function_exists('get_field')) {
$logo = get_field('site_logo', $menu);
$site_url = get_field('site_url_logo', $menu);
$site_name = get_field('site_label', $menu);
?>
<div>
<h1><a href="<?php echo esc_url($site_url) ?>">
<img src="<?php echo esc_url($logo['url']) ?>" alt="<?php echo esc_attr($logo['alt']) ?>"> </a>
</h1>
<p><?php echo esc_html( $site_name ); ?></p>
</div>
<?php
}
}
で、アクションフックでメニューに入れちゃう。
//ヘッダーにHTMLを追加する
add_action(
'snow_monkey_after_header_site_branding_column', //←アクションフック名をここに入れる。
function() {
if (function_exists('get_show_header_logo')) {
get_show_header_logo();
}
}
);
その② メニューアイテムにカスタムフィールドを追加する
↓こういったメニュー項目にアイコンを追加したい場合。
↓CSS で追加できるけど、画像を管理画面から変更出来たほうが楽じゃないですか??

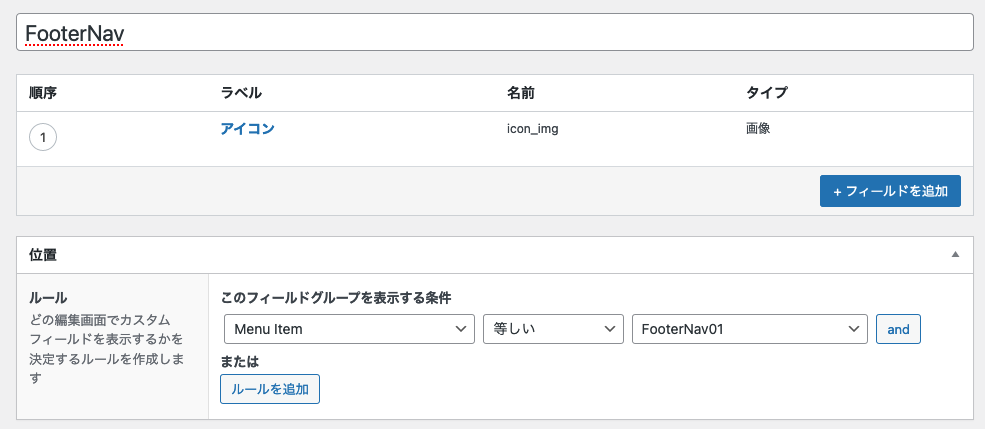
カスタムフィールドの設定としては、↓な感じ。

いつも通りフィールドを追加して、位置のところを「Menu Item」等しい「FooterNav01(追加したいメニュー名)」を指定します。
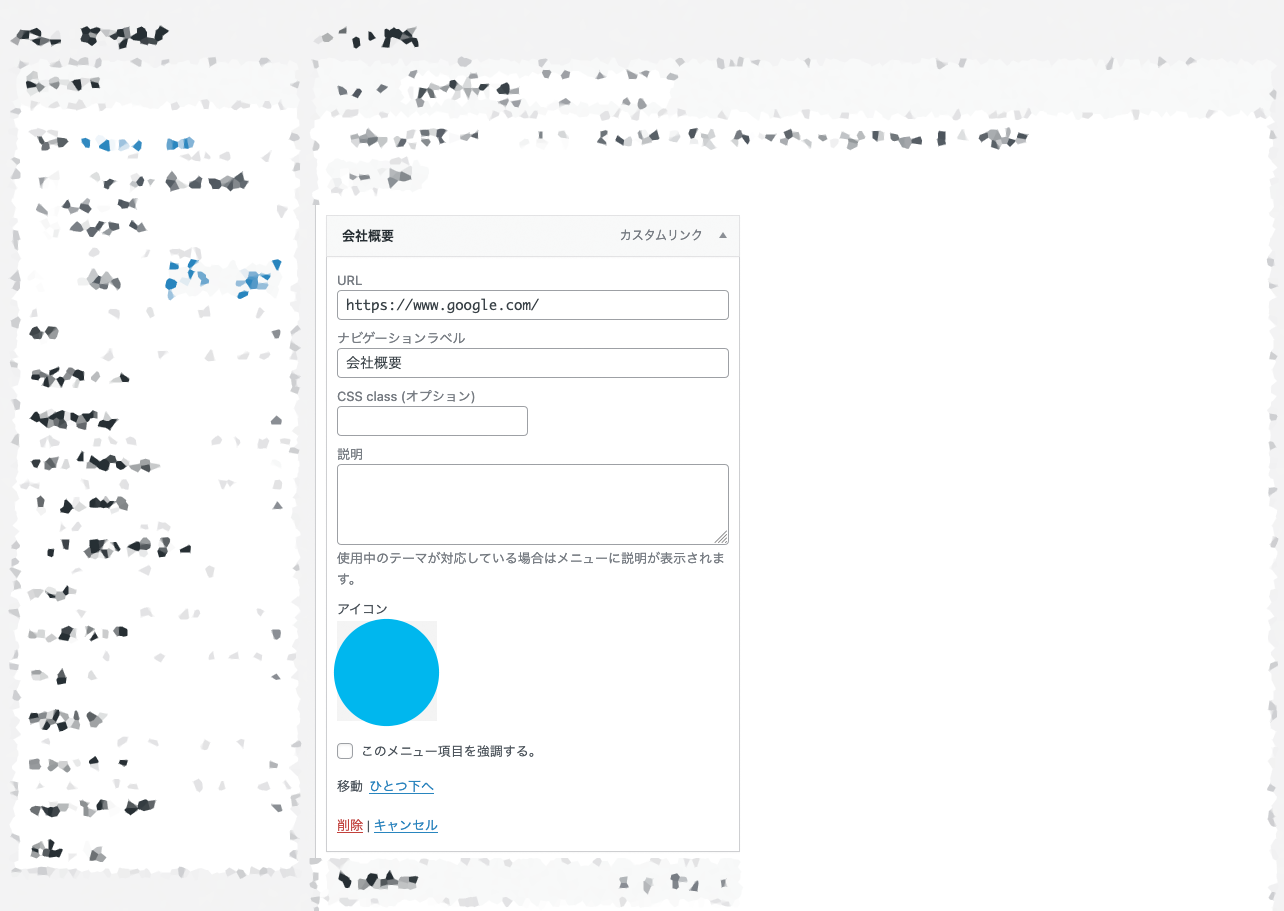
そうすると、選択したメニュー項目の中に、画像を追加するフィールドが表示されます。

追加したフィールドを表示する
表示の仕方は、公式サイトに記載があります。
Adding fields to Menu Items
ほぼ公式の通りに、フィルターフックで画像を入れました。
//FooterNav にアイコンを入れる
function my_wp_nav_menu_objects( $items, $args ) {
if (function_exists('get_field')) {
foreach ($items as &$item) {
$icon = get_field('icon_img', $item);
if ($icon) {
$icon_url = esc_url($icon['url']);
$item->title .= ' <span><img src="'.$icon_url.'" alt_"" /></span>';
}
}
return $items;
}
}
add_filter('wp_nav_menu_objects', 'my_wp_nav_menu_objects', 10, 2);
CSS の調整は必須
出力されるコードにフィールは追加され表示されますが、それをデザイン通りの見栄えにするには CSS の調整は必須です。
でも、もう表示されたらこっちのもんだーってかんじじゃないですかw?
メニュー項目に画像を追加するプラグインもありましたが、いつも使っている ACF でやったほうが速いのかなーと調べてやってみました。
いつも使っているプラグインでも、まだまだ奥が深いなぁぁぁぁ